
그리드Grid 라는 것은 편집디자인 용어로 하나의 페이지를 조직적으로 나눈 것을 뜻한다. 그리드라는 시스템은 구시대적이고 낡다는 인식이 있어 중요성이 덜해지긴 했지만 최근에 다시 그리드를 연구하고 분석하려는 노력들과 함께 디자인의 핵심으로 여겨지고있다. 그리드를 잘 알아두면 편집디자인뿐만 아니라 다른 모든 디자인에도 써먹을 수가 있기에 꼭 배워야 할 기본 요소이다.
그리드의 기본 용어

1. 단
글자나 이미지를 담는 수직 방향의 면. 내용에 따라 단의 너비나 한 페이지에 들어갈 단의 개수가 달라진다. 위의 이미지는 4단 구성이다.
2. 스페셜 존
몇 개의 모듈 혹은 몇 개의 단을 합친것으로 글자나 이미지, 광고등을 배치하는 데 주로 쓰인다.
3. 모듈
일정한 간격으로 설정하는 하나의 단위공간. 그리드에 반복성과 질서를 부여하는 요소다. 모듈들을 조합하여 수직이나 수평으로 다양한 크기의 단을 구성할 수 있다.
4. 플로우라인
페이지를 가로로 나누는 정렬선. 실제로 표시되지는 않지만 한 페이지 전체의 독자의 시선을 유도할 수 있도록 공간과 요소들을 배치하는 기준선이다.
5. 마진
위의 이미지에서 바깥쪽에 있는 파란 배경의 여유공간. 페이지에 담긴 내용과 제단선 사이의 빈 공간이다. 마진에 주석이나 캡션등 하위 정보를 배치하기도 한다.
6. 마커
전체 페이지에서 해당 페이지의 위치나 순서를 알려주는 내비게이션 요소. 페이지마다 같은 위치에 배치하여 독자가 혼동을 하지 않도록 한다. 페이지 번호나 표제, 아이콘등을 넣는다.
그리드의 기본 구성

1단 그리드
설명글, 보고서와 같은 연속적인 텍스트가 있는 단편글에 주로 사용한다. 텍스트의 한줄, 한줄이 페이지의 주요한 요소로 작용한다. 다단 그리드보다 위화감이 적지만 좀 더 깔끔하고도 풍부해 보일수가 있다. 미술서적이나 카탈로그에도 적용가능.

2단 그리드
텍스트 양이 많거나 전하고자 하는 정보의 성격이 다양할 때 단을 나누어 배치한다. 기존의 한단에서 두개로 단을 나누면 그리드를 다양하게 사용 할 수가 있다. 여기서 두 단의 너비가 같을 수도 있고 다를 수도 있는데 비대칭 2단 그리드에서 최상의 비율은 오른쪽과 같은 1:2 정도다.

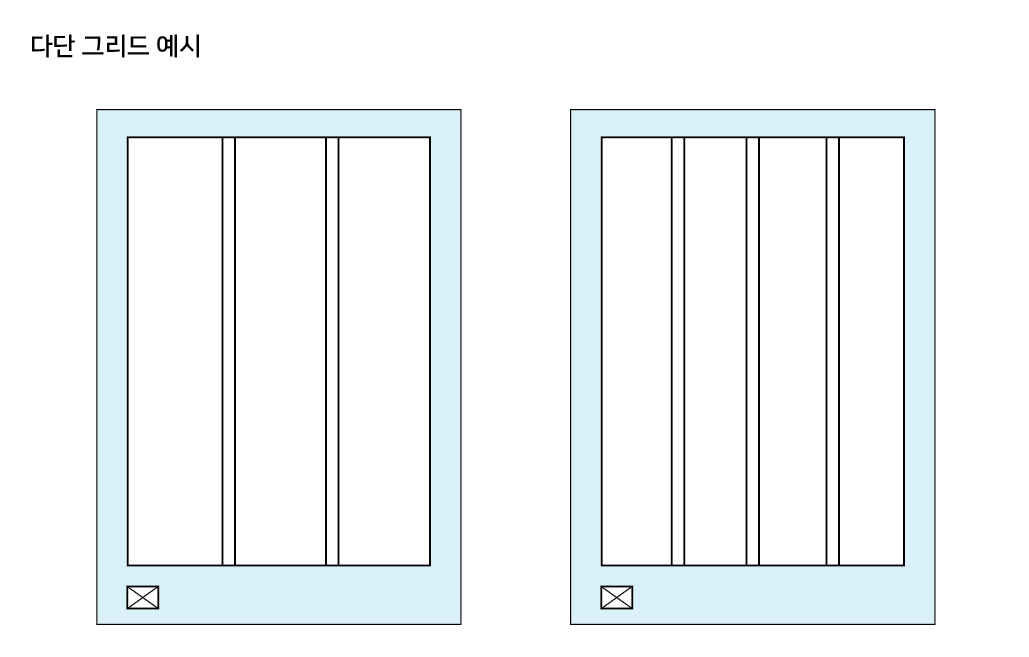
다단 그리드
한 페이지에 다양한 크기의 단을 조합하여 적용한 다단 그리드는 1단, 2단 그리드 보다 활용도가 더 높다. 잡지나 웹사이트와 같은 광범위한 정보를 동시에 처리하는 데 사용된다. 왼쪽은 3단 그리드, 오른쪽은 4단 그리드이다.

계층 그리드
한 페이지를 수평으로 구획하여 몇개의 구역으로 나누는 그리드. 보통 여러 개의 가로 단으로 구성된다. 모바일용 웹사이트나 간단한 웹사이트같이 스크롤 형식으로 내려가는 구조에서 계층 그리드가 효과적으로 쓰인다.

모듈 그리드
신문, 달력, 목록등과 같이 복잡한 정보를 전달하기에 좋은 그리드. 페이지를 수직과 수평으로 나눠 작은 모듈들로 구성한다. 많은 양의 정보를 각 단위 정보로 나누어 담을 때 유용하게 쓰인다. 모듈 그리드는 질서가 매우 중요하기에 사용할 때 계획을 세우는게 중요하다.
'미분류우 > 미분류류류' 카테고리의 다른 글
| 표준 종이 규격 A, B시리즈에 대하여 (0) | 2019.04.08 |
|---|
